How Do I Change Combo On Css Safe

You utilise the HTML select tag to create driblet-down menus so that users tin select the value they want. Information technology is an instrumental feature in collecting data to be sent to a server.
The select tag usually goes within a form element, with the items to choose from coded inside another tag, <option>. It can also be a standalone element, which would all the same be associated with a form with one of its special attributes, class.
In this tutorial, I will walk you lot through how to create a dropdown carte du jour with the select tag so you lot tin can showtime using information technology to collect data in your coding projects. I will also touch on how to way the select tag because it is notoriously difficult to style.
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown card with the select tag, nosotros need to discuss the attributes the select tag takes.
These are its attributes:
- name: You need to attach the name to every form control equally it is used to reference the information afterwards it'due south submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the class won't submit unless a user selects at to the lowest degree ane selection from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options volition be visible at a time.
- autofocus: This aspect is used on all form inputs, select inclusive, to specify that the input should be on focus when the folio loads.
To create a dropdown menu with the select tag, yous firstly demand a form chemical element. This is considering y'all will also take a submit button within information technology (the course element) in social club to submit the data to the server.
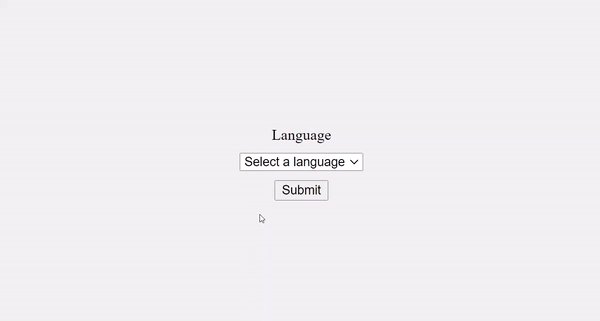
<form action="#"> <label for="lang">Language</label> <select name="languages" id="lang"> <option value="javascript">JavaScript</pick> <option value="php">PHP</selection> <option value="java">Java</selection> <choice value="golang">Golang</option> <option value="python">Python</pick> <pick value="c#">C#</option> <choice value="C++">C++</option> <option value="erlang">Erlang</choice> </select> <input blazon="submit" value="Submit" /> </class> I've added some uncomplicated CSS to center the dropdown and button, and give the body a low-cal-gray background:
torso { brandish: flex; align-items: eye; justify-content: center; margin: 0 car; summit: 100vh; background-color: #f1f1f1; } input { display: flex; align-items: middle; justify-content: center; margin: 0 auto; } To make information technology more than elaborate and accessible, yous can also attach the select box to a label chemical element, so information technology gets focused when the label text is clicked. You can do that with this lawmaking:
<form activeness="#"> <label for="lang">Language</characterization> <select name="languages" id="lang"> <option value="javascript">JavaScript</option> <option value="php">PHP</choice> <option value="coffee">Java</option> <pick value="golang">Golang</choice> <option value="python">Python</option> <option value="c#">C#</option> <option value="C++">C++</choice> <option value="erlang">Erlang</pick> </select> <input blazon="submit" value="Submit" /> </form> I put a number symbol (#) every bit a the value of the activeness attribute and then you don't get a 404 when yous click on the submit push button.
But at present we have to make a piffling modify in the CSS:
body { display: flex; marshal-items: center; justify-content: centre; margin: 0 auto; superlative: 100vh; background-color: #f1f1f1; } input { display: flex; align-items: center; justify-content: center; margin: 0 motorcar; } label { display: flex; align-items: center; justify-content: center; margin: 0 automobile; } select { margin-lesser: 10px; margin-height: 10px; } In the end, this is the result:

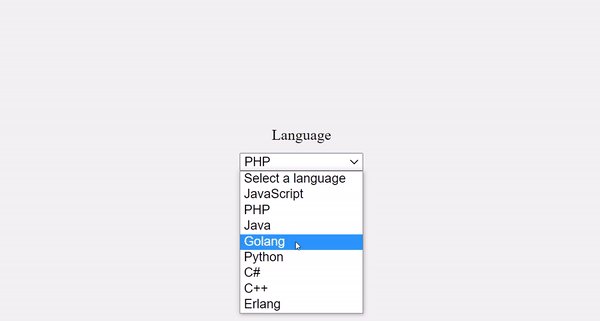
Information technology doesn't end there. One of the dropdown items appears past default and will exist selected if the user clicks on the submit push immediately when they land on the folio.
But this isn't a good user experience. You lot can get rid of it by coding in "select a language" as the first particular of the dropdown.
<form action="#"> <label for="lang">Linguistic communication</label> <select name="languages" id="lang"> <pick value="javascript">Select a language</pick> <option value="javascript">JavaScript</option> <selection value="php">PHP</option> <pick value="java">Coffee</option> <option value="golang">Golang</choice> <option value="python">Python</selection> <option value="c#">C#</selection> <option value="C++">C++</option> <option value="erlang">Erlang</selection> </select> <input type="submit" value="Submit" /> </course> When the user clicks the select box to select an detail, the dropdown is besides roofing the submit push button – another thing that negatively affects adept user feel.
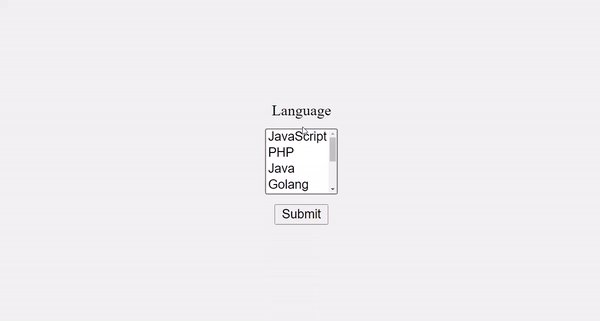
You can change this with the 'size attribute', which will prove a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you lot become rid of the dummy get-go detail, because some of the items will exist visible to the user automatically.
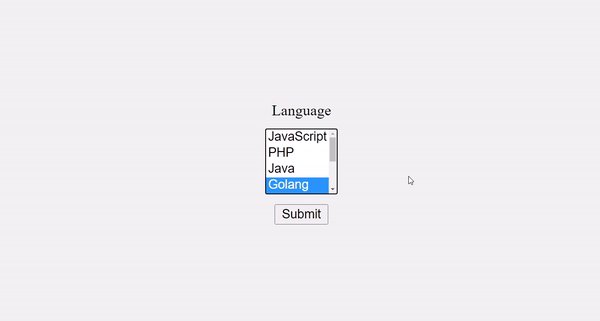
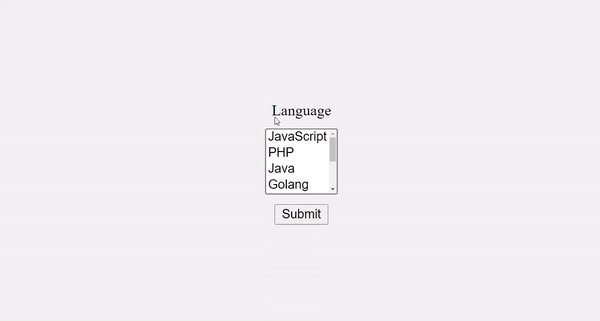
<form action="#"> <characterization for="lang">Language</label> <select name="languages" id="lang" size="4"> <choice value="javascript">JavaScript</option> <pick value="php">PHP</option> <selection value="java">Java</option> <option value="golang">Golang</selection> <option value="python">Python</option> <option value="c#">C#</option> <option value="C++">C++</option> <option value="erlang">Erlang</option> </select> <input blazon="submit" value="Submit" /> </form> 
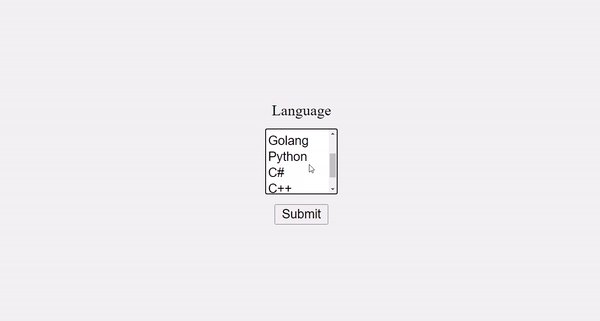
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
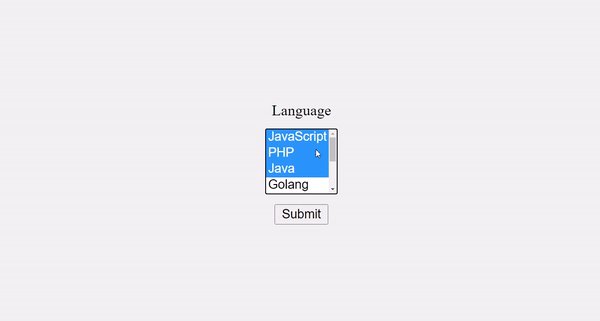
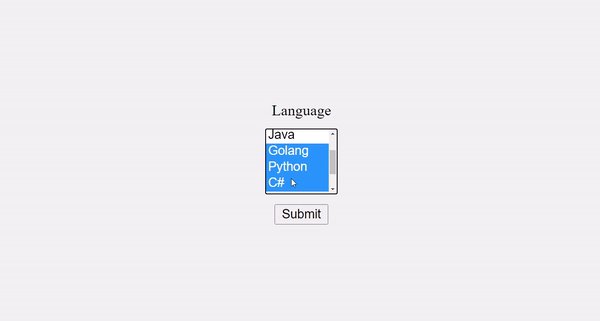
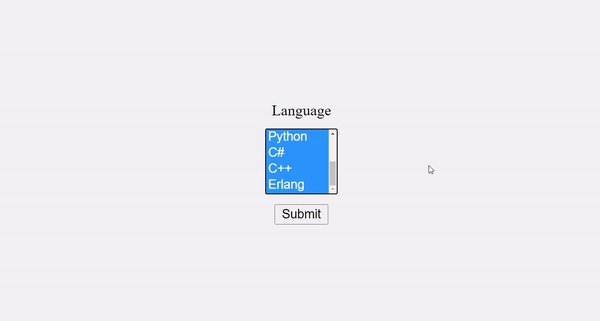
<course activeness="#"> <label for="lang">Language</characterization> <select name="languages" id="lang" multiple> <option value="javascript">JavaScript</option> <pick value="php">PHP</option> <choice value="java">Coffee</option> <option value="golang">Golang</option> <option value="python">Python</pick> <pick value="c#">C#</option> <option value="C++">C++</option> <selection value="erlang">Erlang</option> </select> <input type="submit" value="Submit" /> </form> This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.

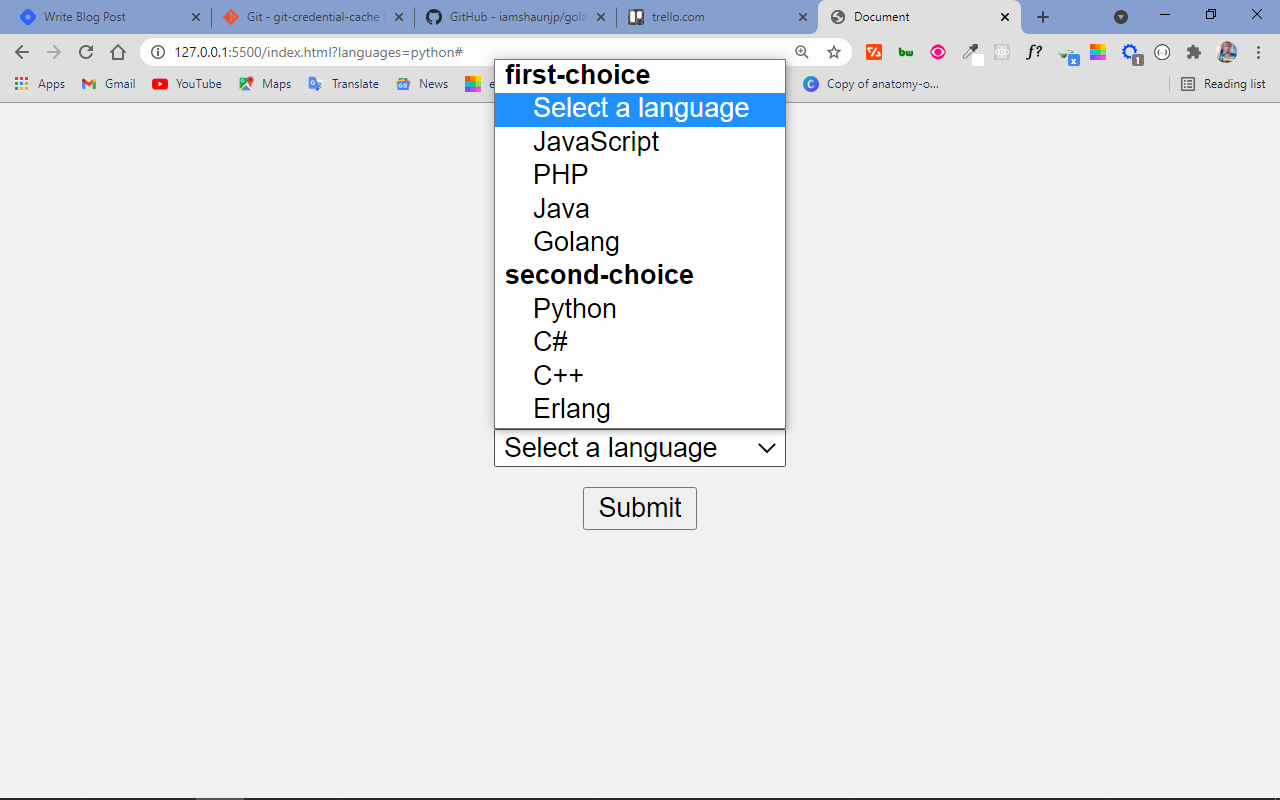
That's not all you can exercise with the select and <option> tags. You can also make a multi-layer select box with the <optgroup> chemical element inside a <select> tag.
You can convert the already made dropdown to a multi-layer select box like this:
<form action="#"> <characterization for="lang">Language</characterization> <select proper noun="languages" id="lang"> <optgroup characterization="first-option"> <option value="select">Select a language</pick> <option value="javascript">JavaScript</selection> <pick value="php">PHP</option> <option value="java">Java</option> <pick value="golang">Golang</pick> </optgroup> <optgroup label="second-option"> <option value="python">Python</option> <option value="c#">C#</option> <choice value="C++">C++</option> <option value="erlang">Erlang</option> </optgroup> </select> <input blazon="submit" value="Submit" /> </course> 
How to Manner the Select Chemical element
Styling the select element is oft confusing and renders inconsistently inside browsers. But yous tin can always endeavour the following:
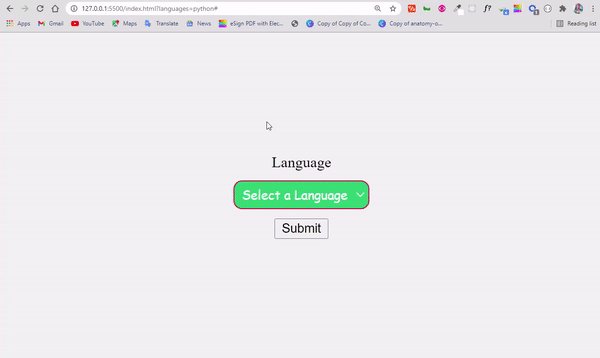
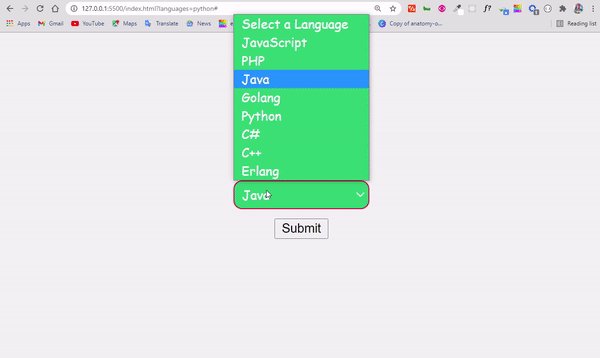
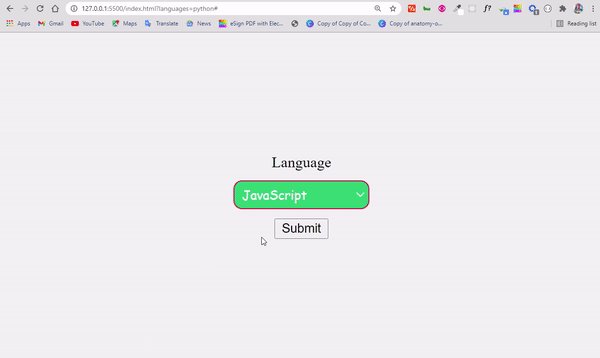
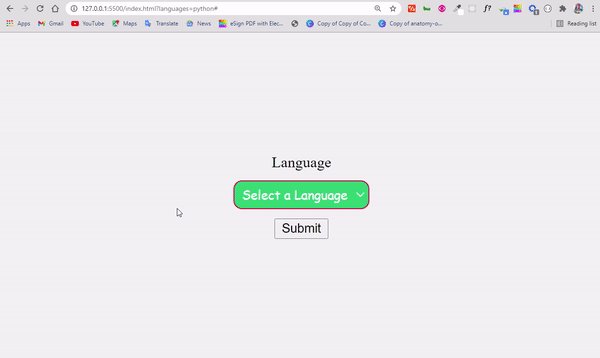
<form action="#"> <label for="lang">Language</label> <select name="languages" id="lang"> <choice value="select">Select a Linguistic communication</choice> <pick value="javascript">JavaScript</option> <option value="php">PHP</option> <option value="coffee">Java</option> <option value="golang">Golang</pick> <option value="python">Python</pick> <option value="c#">C#</option> <pick value="C++">C++</option> <option value="erlang">Erlang</pick> </select> <input type="submit" value="Submit" /> </grade> select { margin-bottom: 10px; margin-top: 10px; font-family: cursive, sans-serif; outline: 0; background: #2ecc71; color: #fff; border: 1px solid crimson; padding: 4px; border-radius: 9px; } In the CSS code snippet higher up, I gave the text in the select box the following advent:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when information technology is on focus,
- a greenish background,
- a 1-pixel tick ruby-colored border,
- a border-radius of iv pixels to go a slightly rounded border on all sides,
- and a padding of iv pixels to space things out a little scrap.
The select box now looks amend:

Determination
The select tag is very useful when you're making dropdowns and combo lists in HTML. Information technology is like a radio button and checkbox in one package.
Think that with radio buttons, yous only get to select one item from a listing – but with a checkbox, you lot tin can select multiple items. Select is more than flexible, as you can configure it to take only a single item or multiple items.
One issue with the select tag is that information technology is very difficult to mode. A reasonable solution is to use a CSS library that offers great utility classes to manner a form forth with the select element.
I hope this tutorial has made you more than familiar with the select tag then y'all can start using information technology in your projects.
Thanks for reading and keep coding.
Learn to code for free. freeCodeCamp'south open source curriculum has helped more than xl,000 people become jobs as developers. Become started
Source: https://www.freecodecamp.org/news/html-select-tag-how-to-make-a-dropdown-menu-or-combo-list/
Posted by: davisandessaint.blogspot.com


0 Response to "How Do I Change Combo On Css Safe"
Post a Comment